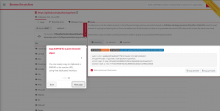
First draft of Web UI guided tour implementation based on the use of intro.js.
There is still improvements to bring and it is far from complete at the moment
but implementation skeleton should not change a lot apart adding and refining
guided tour steps.
So basically, the tour is configured from an array of JavaScript objects
containing the following:
- the URL of the page a guided tour will be executed
- the tour configuration in itself with the defined steps matching a DOM element to an help text
- callback function to check if user can proceed to next step, it enables to make the tour more interactive
When the tour is executed, it will automatically move to the next page when all
steps of the current one have been followed.
The tour can be executed by clicking on the Help link in the main sidebar.
Related to T3202