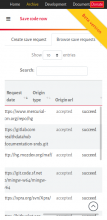
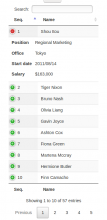
While swh-web frontend is based on bootstrap for reponsive design, browsing the webapp on a mobile device is not really optimal.
For instance, directory views could be improved to get a look and feel on mobile similar to what GitHub or GitLab offers.